あらまし
さいきん、アニイベZというアニソンがかかるクラブイベントのをまとめたポータルサイトの拡張機能の開発を担当することとなりました。開発には、いろいろな経緯があって、 node.js 向けの RoR 風フレームワークである sails.js というフレームワークを用いて開発を行うことにしました。
これまではemacsのjs2-modeで開発を行おうと試みてきたのですが、無名関数を使うとインデントが大きく崩れたり、補完がなんだか上手く効かなかったりと、効率の悪い状況が続いてきました。
何かいいIDEは無いものかなぁ。WebStormはお金かかるからなぁ。。などと思っていたところに、Microsoftの開発者向けカンファレンスである Build 2015 にて Visual Studio Code という、WindowsでもMacでもLinuxでも動く、.Netとnode.js向けのIDEが発表されたという報道を見て、おー、これ、試してみるかー と思って、試してみました。
sails.jsもnode.jsもよくわかってないのでトンチンカンなことを書いているかもしれませんが、自分のための備忘録というか、作業ログってことで。
ここに書いてあるのを真似するとできるようになること
- Visual Studio Code である程度補完がきくようになる
- ブレイクポイントを置いてデバッグできる
できるようにならないこと
- ormapper(waterline)とかblueprintの補完はできない
- 他にもいろいろできないことがありそうだけどまだよくわからない
やりかた
1. まずはsailsを動かす
1.1. fedora 21 をインストールする
してください。自分はWorkstationをVMware Player上にインストールしました。
1.2. node.js と npm をインストールする
とりあえず、node.jsとnpmをyumでインストールします。
$ sudo yum install node npm
でも、このままだとnpmのバージョンが古くてsailsがインストールできないので、一度npmを最新版にします。
$ sudo npm install -g npm
これでnpmが新しくなりました。
1.3. sails をインストールする
というわけで、sailsをインストールします。
$ sudo npm install -g sails
1.4. sailsを動かしてみる
$ sudo npm install -g sails
$ cd visualstudio_sails
$ sails lift
として、webブラウザで http://localhost:1337 を見るとテンプレートのページが見えるはずです。
2. Visual Studio Codeをインストールしてデバッガで止めてみる
2.1. Visual Studio Code をインストールする
まずは、Visual Studio Code公式サイトからVisual Studio Code をダウンロードしてきます。zipなので適当に圧縮を解いて、適当な場所に置きます。自分は取り敢えずホームディレクトリのvscってディレクトリに置くことにしました。
$ unzip VSCode-linux-x64.zip -d vsc
$ cd vsc
$ ./Code
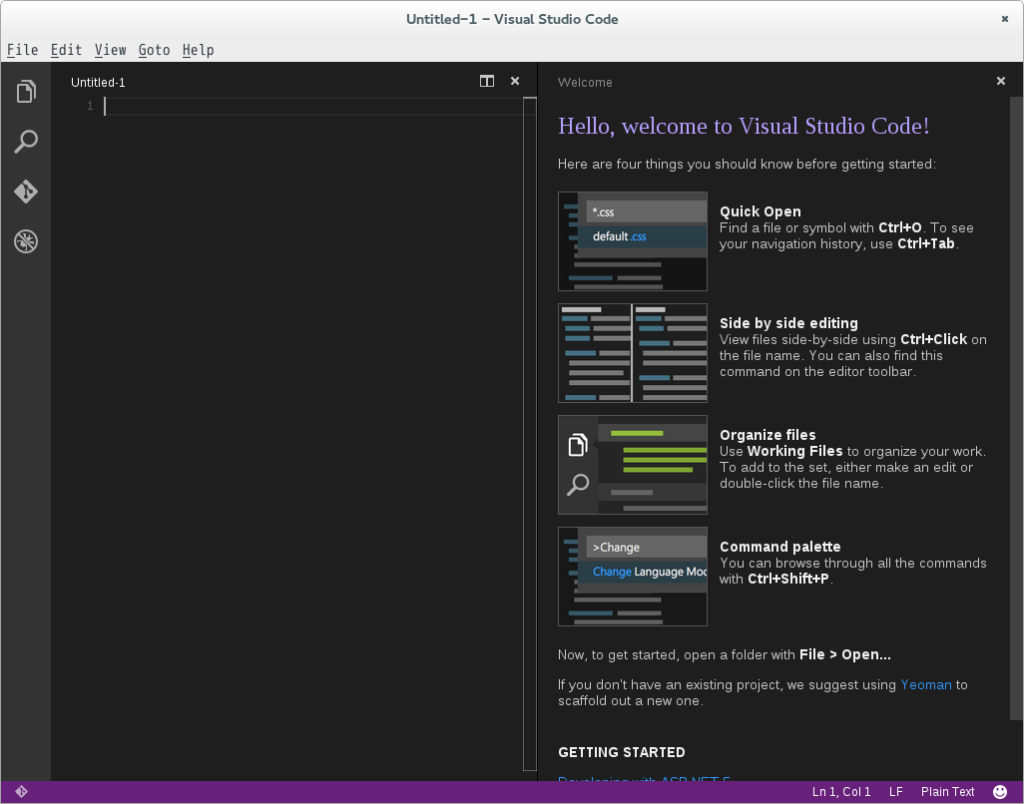
ってすると起動します。おお、かっこいいではないか。
 とりあえず右側のWelcomeタブは適当に眺めた後に閉じちゃいましょう。
とりあえず右側のWelcomeタブは適当に眺めた後に閉じちゃいましょう。
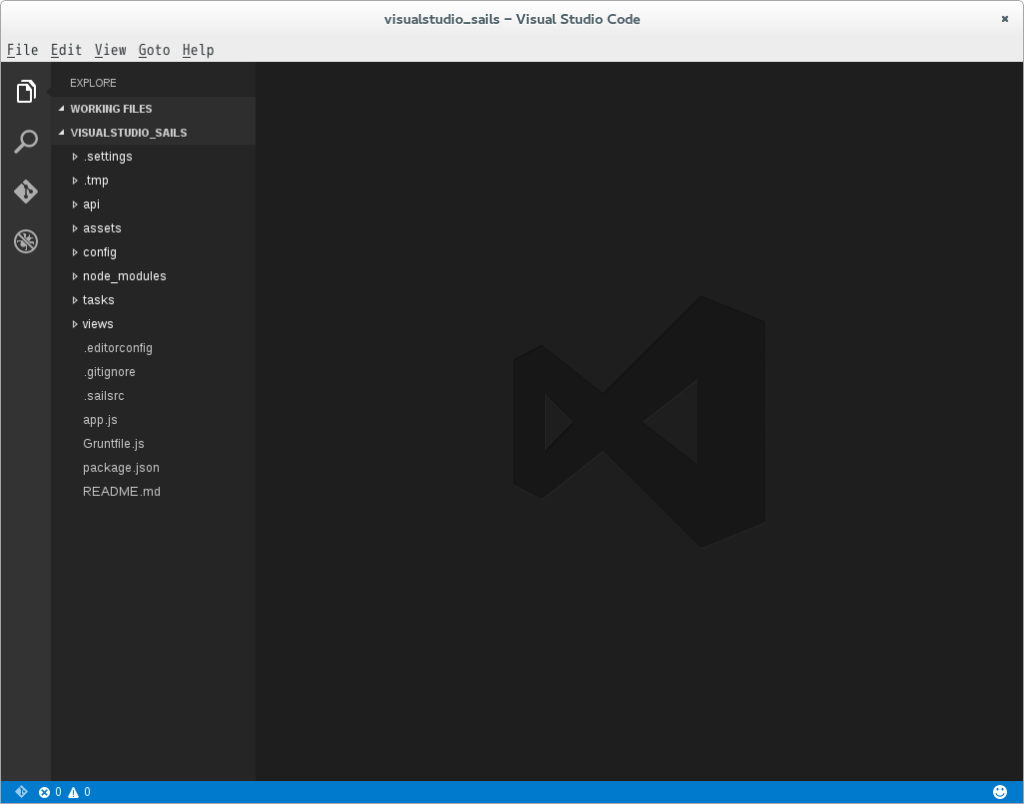
2.2. さっき作ったsailsのプロジェクトを読み込んでみる
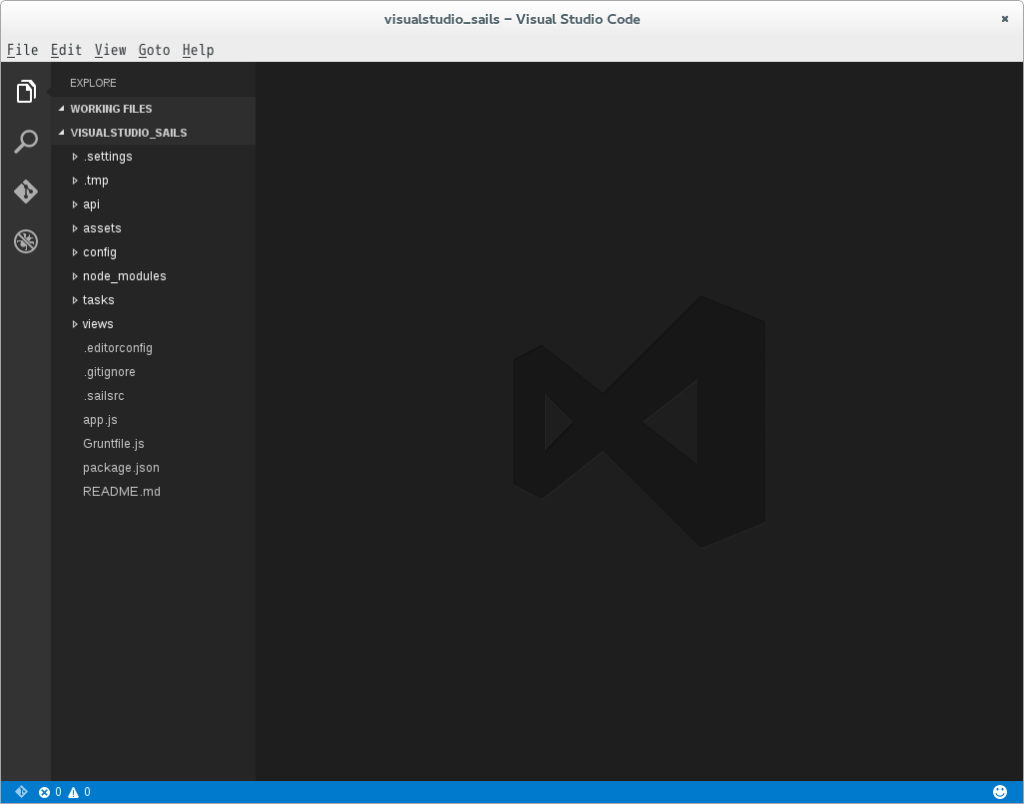
File -> Open Folder でさっき作った visualstudio_sails ディレクトリを選択。すると、でぃれくとりのツリーが見えます。適当にフォルダを開いてやると、ファイルの中身も見えます。

2.3. 実行環境の設定をする
Visual Studio Code内からsailsを実行したりデバッグしてあげたりするためには、nodeやsailsがどこにおいてあるかを伝えなきゃダメだよなぁということで、その辺りを設定します。
左に縦に4つ並んでるアイコンの一番下に虫禁止マークみたいなのがあるので、それをポチッとしてやります。すると、今までディレクトリ構成を表示してたところが、変数やスタックを表示するための物に切り替わります。その上の方に、如何にも設定用のアイコンといった趣の歯車のアイコンがあるので、そいつを押してやると
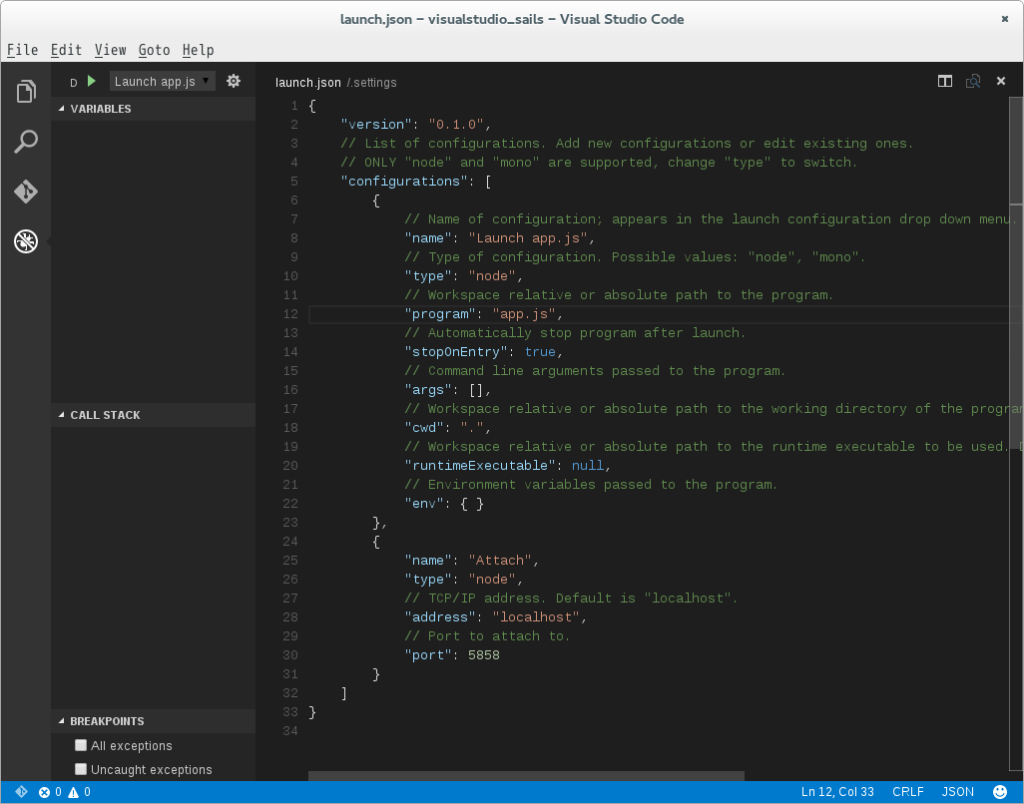
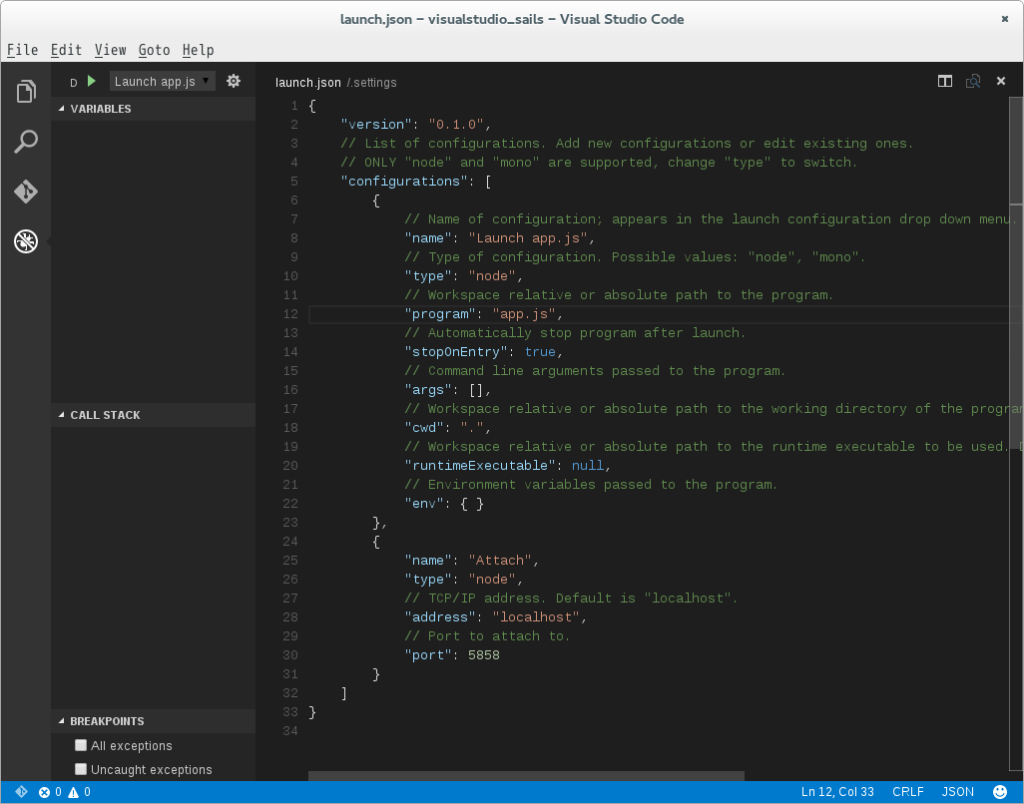
 なんか、launch.json という如何にもプログラムを動かすための設定を記述するために使うっぽいファイルが開きます。
なんか、launch.json という如何にもプログラムを動かすための設定を記述するために使うっぽいファイルが開きます。
歯車の左にあるドロップダウンリストの内容は、このjsonファイルの configuration 配列によって定義されているオーラを感じますので、このファイルをコメントと空気を読んで編集します。
具体的にはこんな感じにしてみました。
{
"version": "0.1.0",
// List of configurations. Add new configurations or edit existing ones.
// ONLY "node" and "mono" are supported, change "type" to switch.
"configurations": [
{
// Name of configuration; appears in the launch configuration drop down menu.
"name": "Launch sails.js",
// Type of configuration. Possible values: "node", "mono".
"type": "node",
// Workspace relative or absolute path to the program.
"program": "/usr/bin/sails",
// Automatically stop program after launch.
"stopOnEntry": true,
// Command line arguments passed to the program.
"args": ["lift"],
// Workspace relative or absolute path to the working directory of the program being debugged. Default is the current workspace.
"cwd": ".",
// Workspace relative or absolute path to the runtime executable to be used. Default is the runtime executable on the PATH.
"runtimeExecutable": "/usr/bin/node",
// Environment variables passed to the program.
"env": { }
},
{
// Name of configuration; appears in the launch configuration drop down menu.
"name": "Launch app.js",
// Type of configuration. Possible values: "node", "mono".
"type": "node",
// Workspace relative or absolute path to the program.
"program": "app.js",
// Automatically stop program after launch.
"stopOnEntry": true,
// Command line arguments passed to the program.
"args": [],
// Workspace relative or absolute path to the working directory of the program being debugged. Default is the current workspace.
"cwd": ".",
// Workspace relative or absolute path to the runtime executable to be used. Default is the runtime executable on the PATH.
"runtimeExecutable": null,
// Environment variables passed to the program.
"env": { }
},
{
"name": "Attach",
"type": "node",
// TCP/IP address. Default is "localhost".
"address": "localhost",
// Port to attach to.
"port": 5858
}
]
}
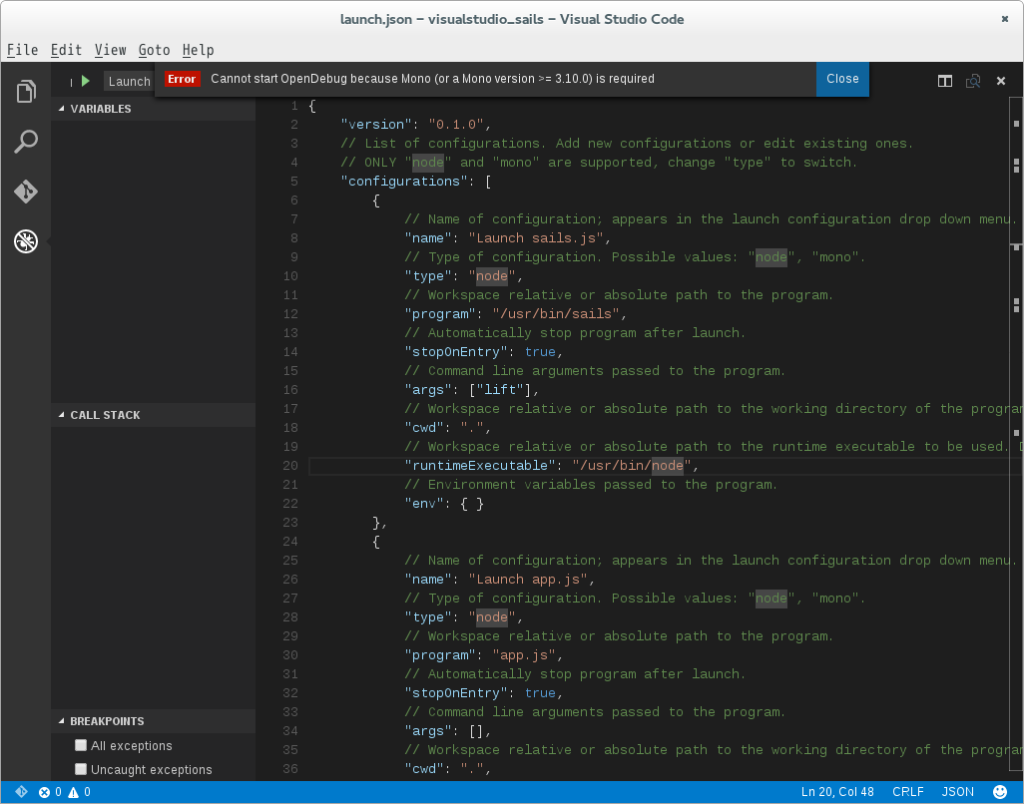
Launch Sails.js って書いてある要素が追加した部分になります。これを保存すると、さっきのドロップダウンリストにLaunch Sails.js という選択肢が現れるので、これを有り難く選択します。
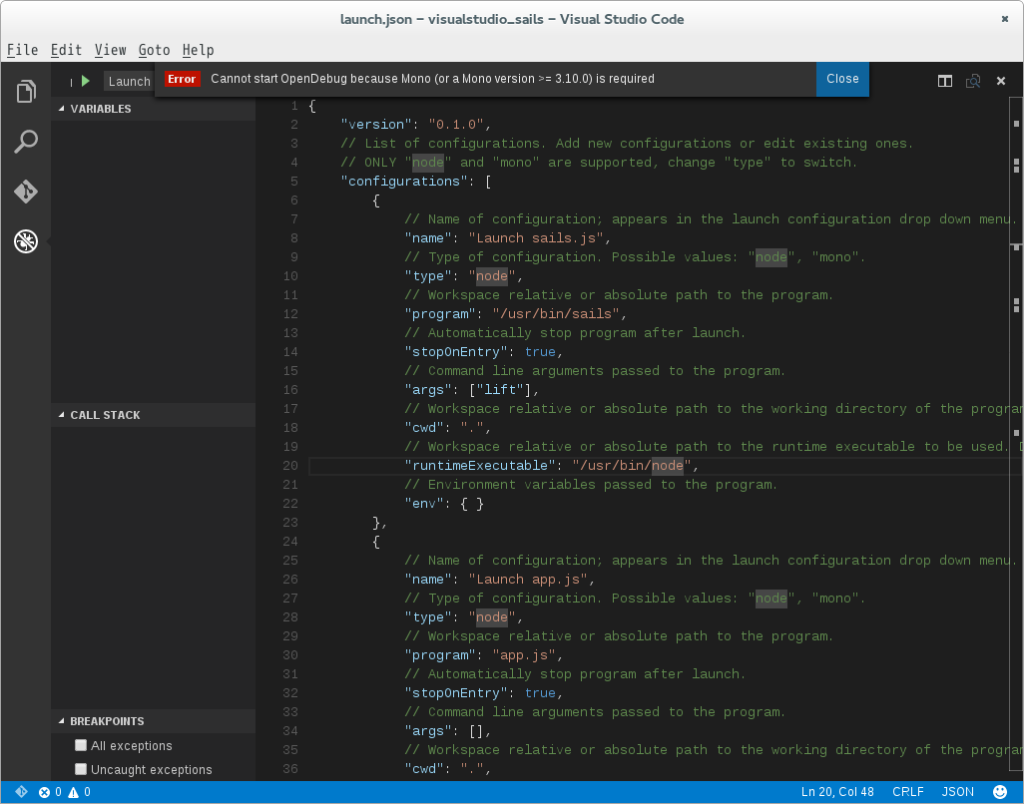
で、その左にある如何にも実行ボタンっぽい右向きの緑色の矢印を押すと
 なんか、エラーがでる訳です。
なんか、エラーがでる訳です。
エラーの内容を確認すると、
Cannot start OpenDebug because Mono (or a Mono version >= 3.10.0) is required
なんか、Monoの3.10.0以上が必要だと言わます。なるほどなるほど、じゃあMonoをインストールしてやろうと思って、yum install ’mono*’ なんてやろうものなら fedora 標準のバージョン2.10のmonoがインストールされ、とても残念な気持ちになるので、ここはぐっとこらえます。
2.4. 新しいmonoをインストールする
Monoの公式ページにインストール方法が明示してあるので、ありがたみを感じながらこれに沿ってyumのレポジトリをまずは有効化します。
$ sudo rpm --import "http://keyserver.ubuntu.com/pks/lookup?op=get&search=0x3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF"
$ sudo yum-config-manager --add-repo http://download.mono-project.com/repo/centos/
これで、yumのレポジトリが有効になったはずです。レポジトリの名前を確認するために yum repolist を実行すると
$ yum repolist
読み込んだプラグイン:langpacks
download.mono-project.com_repo_centos_ | 2.9 kB 00:00
download.mono-project.com_repo_centos_/primary_db | 213 kB 00:00
リポジトリー ID リポジトリー名 状態
download.mono-project.com_repo_centos_ added from: http://download.mono-p 322
fedora/21/x86_64 Fedora 21 - x86_64 42,816
updates/21/x86_64 Fedora 21 - x86_64 - Updates 16,325
repolist: 59,463
download.mono-project.com_repo_centos_ が追加されたレポジトリのようですので、このレポジトリの中のmonoをインストールしてやります。
$ sudo yum repository-packages download.mono-project.com_repo_centos_ install mono
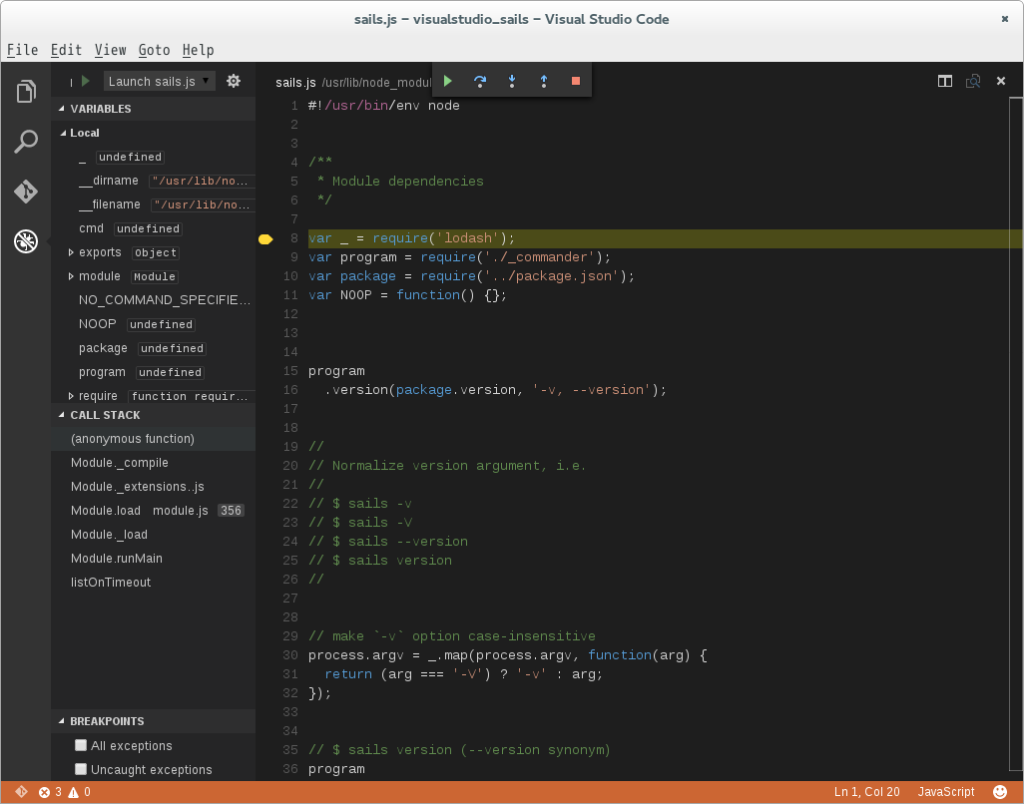
で、さっき押したときにエラーが出た、如何にも実行ボタンっぽい右向きの緑色の矢印を押すと
 なんか、黄色い右向き矢印が出て、如何にもプログラムの先頭で止まってるなーというオーラを感じられます。なので、如何にもコンテニューボタンっぽい上部真ん中に現れた、右向きの三角形を押してやります。すると、なんかsails.jsが動き出したオーラが感じられるので、ブラウザで http://localhost:1337 を確認してあげるとちゃんと動いているのが確認できます。
なんか、黄色い右向き矢印が出て、如何にもプログラムの先頭で止まってるなーというオーラを感じられます。なので、如何にもコンテニューボタンっぽい上部真ん中に現れた、右向きの三角形を押してやります。すると、なんかsails.jsが動き出したオーラが感じられるので、ブラウザで http://localhost:1337 を確認してあげるとちゃんと動いているのが確認できます。
赤くて四角いボタンを押すと止まります。実行と停止を何回かやってもとりあえず上手く動きます。ここで設定が終わったオーラを感じますが、もう一息です。
2.5. 何かコードを書いてデバッグしてみる
ここまで来たら、何か実際にコードを書いてブレイクポイントを置いてみたいという衝動に駆られるのが人間の性です。なので、適当にuserなどという名前のapiを作ってみます。
visualstudio_sails ディレクトリ内で
$ sails generate api user
info: Created a new api!
ってやると、userという名前のmodelとcontrollerが作られます。よし、早速実行だ!と思って実行ボタンを押して、いざ http://localhost:1337 に接続しようとすると接続できません。その内、実行が終わったような感じで、画面上部中央のデバッグ中にだけ表示されるボタンも消えてしまいます。
ここで、何かがおかしいと感じて、./Code を実行したコンソールを改めて確認すると色々表示されている中に
error: Error: The hook `orm` is taking too long to load
という文字列を見つけることができると思います。何やらormapperが上手く動いていないらしいぞ、と感づきます。
ここで、 visualstudio_sails ディレクトリ内で、 sails lift すると
In a production environment (NODE_ENV===”production”) Sails always uses
migrate:”safe” to protect inadvertent deletion of your data.
However during development, you have a few other options for convenience:
1. safe – never auto-migrate my database(s). I will do it myself (by hand)
2. alter – auto-migrate, but attempt to keep my existing data (experimental)
3. drop – wipe/drop ALL my data and rebuild models every time I lift Sails
What would you like Sails to do?
info: To skip this prompt in the future, set `sails.config.models.migrate`.
info: (conventionally, this is done in `config/models.js`)
warn: ** DO NOT CHOOSE “2” or “3” IF YOU ARE WORKING WITH PRODUCTION DATA **
と表示され、どのようにデータを引き継ぐか決めろと迫ってきます。さらにこの状態で何もせずに放っておくと
prompt: ?: error: Error: The hook `orm` is taking too long to load.
Make sure it is triggering its `initialize()` callback, or else set `sails.config.orm._hookTimeout to a higher value (currently 20000)
at tooLong [as _onTimeout] (/usr/lib/node_modules/sails/lib/app/private/loadHooks.js:92:21)
at Timer.listOnTimeout [as ontimeout] (timers.js:112:15)
というエラーを吐いて、タイムアウトして終了します。さっき、Visual Studio Code 上で実行したのに動かなかったのはこれが原因だなーとわかります。先程のエラーメッセージの中に
info: To skip this prompt in the future, set `sails.config.models.migrate`.
info: (conventionally, this is done in `config/models.js`)
と有り難く書いてあるので、config.models.js を開くと下の方に
// migrate: ‘alter’
と如何にもそれっぽい文字列が見当たるので、このコメントアウトを取ってあげます。すると、さっきの引継方法で2を選んだことに毎回自動的になります。
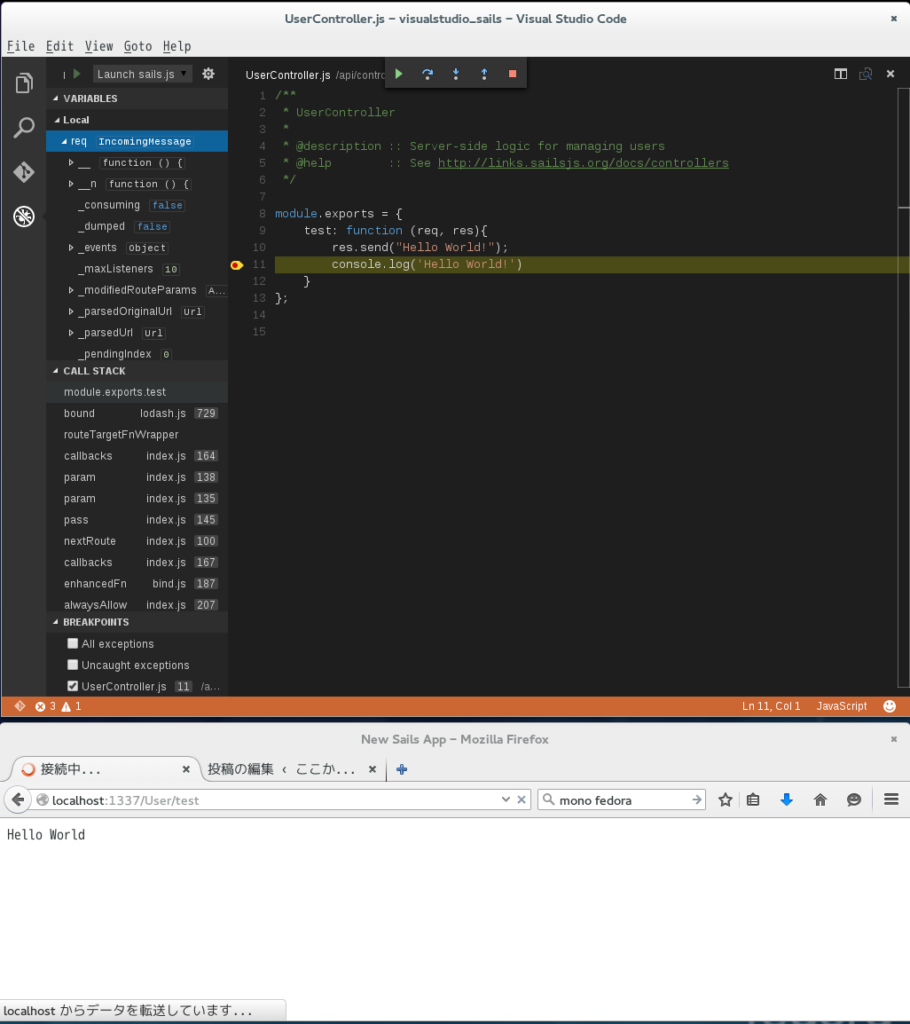
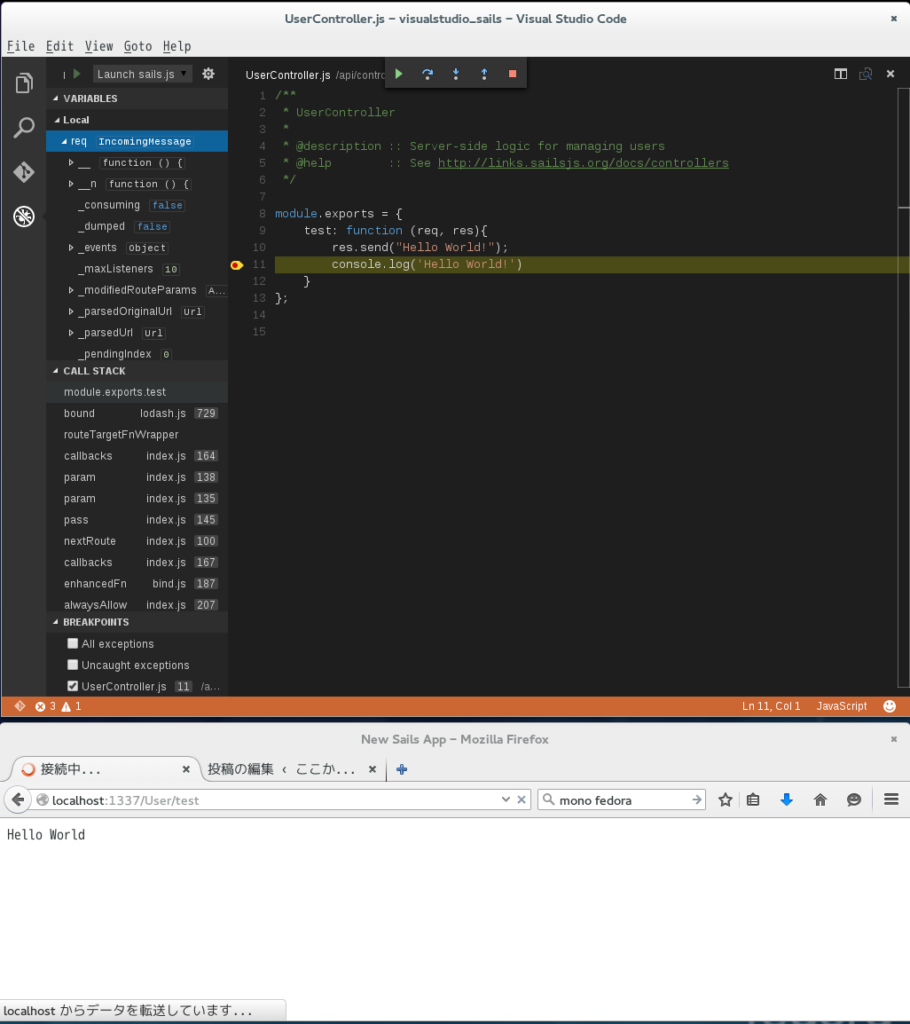
改めてVisual Studio Code のデバッガからsailsを起動すると無事起動します。あとは、好きなようにコードを書いて、デバッガで止めてと快適に使えると思います。
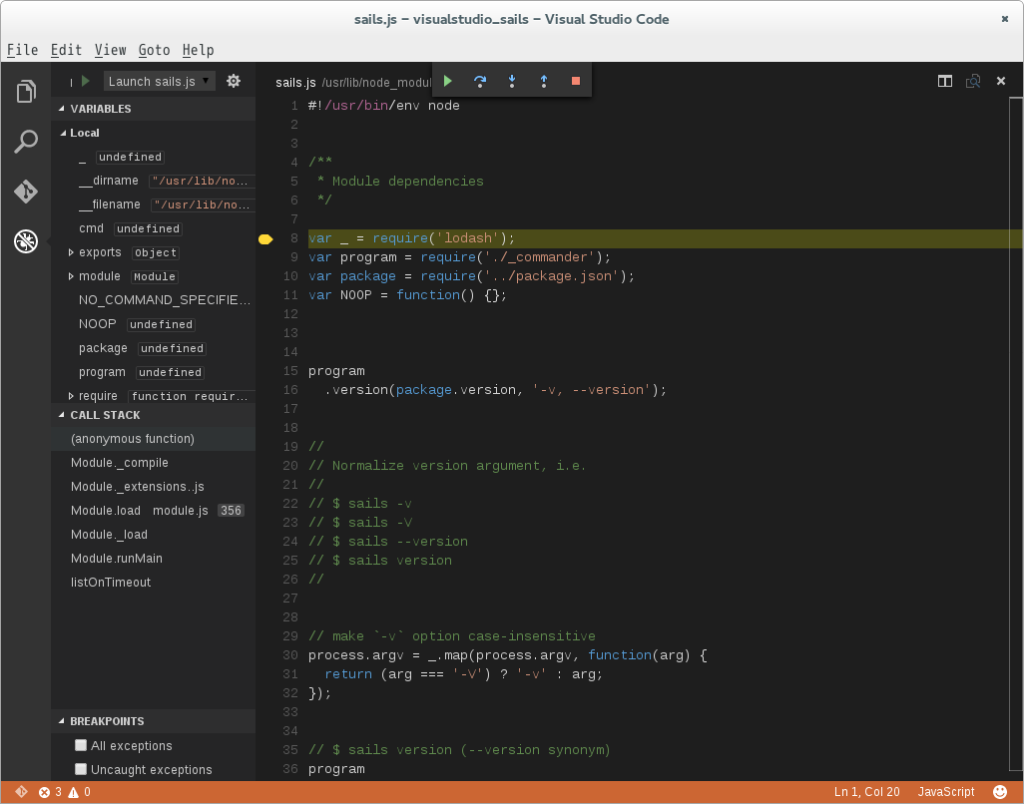
なんか、適当にコードをかいて、ブレイクポイントを置いて、コールスタックも変数の中身もちゃんと見えてるぞというスクリーンショットと共にお別れしたいと思います。それでは皆さんさようなら。

おつかれさまでした。